Webメディア運営者にとって、SEOは大きな課題。最近ではページの表示速度も検索上位を狙ううえで大切だと言われています。本記事では、2006年にスタートした国内オウンドメディアの老舗・LIGブログを例に、ページ表示速度の改善に向けた取り組みをご紹介していきます。
LIGブログでは、PageSpeed Insightsのスコアが低いことが、悩みのひとつだったそうです。このスコアはページ表示速度を測定・評価するもの。一説によると、ページの表示速度が5秒になると40%のユーザーが離脱すると言われています。
日々2〜3記事を公開しているLIGブログでは、画像を多用している記事が多くあり、最適化されていない画像の掲載が、低スコアの一因となっていることが推測されます。ページ表示速度を改善するには、画像の読み込み速度を上げることが大切です。
そこでWordPressで運営しているLIGブログに、デバイスに応じて画像が最適化できる「ImageFlux(イメージフラックス)」のプラグインを導入することに。結果、画像の読み込み速度がどれぐらい変わるのか、PageSpeed Insightsのスコアをもとに検証していきます。
「ImageFlux」ってどんなサービス?

画像変換・配信エンジン「ImageFlux」は、WebP(ウェッピー)変換をはじめとした画像のフォーマット変換や、画像の拡大縮小、キャッシュ配信といった処理の効率化を支援するクラウドサービスです。WordPressで利用できるプラグインも提供しています。
なお、WebPとはGoogleが開発している画像フォーマットのこと。画質を落とさずにデータ容量を圧縮でき、GoogleによればJPGファイルより25~34%、PNGファイルより26%も軽量化が見込めるのだとか。この画像圧縮によってページ表示速度が改善されるため、SEOにも効果があるとされています。
通常、JPEGやPNGをWebPに変換するには、専用の画像変換ツールが必要です。一方、「ImageFlux」なら、プラグインをインストールして連携情報を設定するだけで、自動的にWebPに変換してくれます。ひとつひとつ手作業で画像を変換する必要はありません。Webメディア担当者の作業時間を短縮してくれるサービスなのです。
「ImageFlux」をLIGブログに導入。どれだけスコアが変わった?
LIGブログでは画像を多く使用した記事がたくさん掲載されています。画像をWebPに変換することで、PageSpeed Insightsのスコアはどれくらい変わるのでしょうか?
実際に検証したなかから、ここでは記事内の画像点数を基準に3記事をピックアップ。その結果をご紹介していきます。
検証記事①画像点数18点
まずは、「【参加募集】広島大学キャンパスで仕事と学びを両立する「学びのワーケーション」を実施します」という記事から。広島大学のキャンパス内でおこなわれたワーケーションイベントの告知記事で、広島大学の写真などが18点掲載されています。
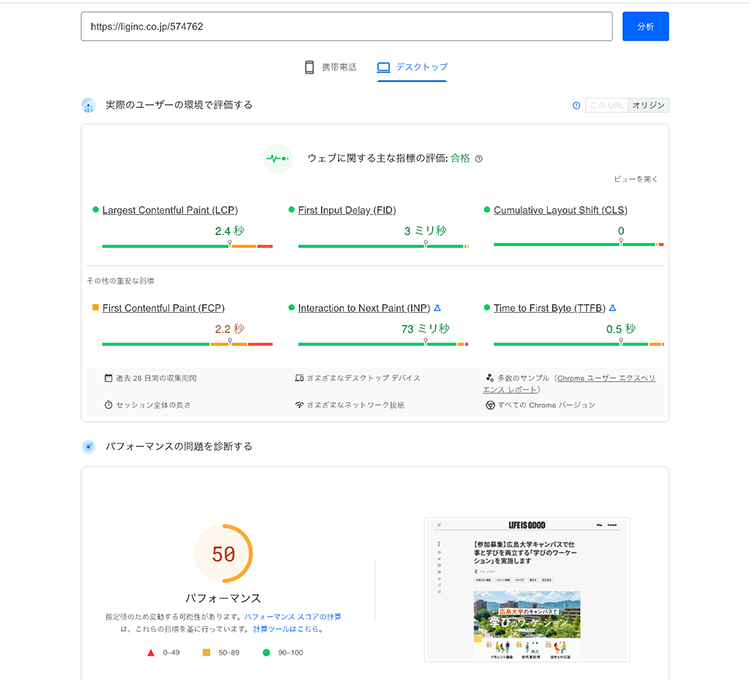
▼「ImageFlux」導入前:デスクトップ版
パフォーマンス・スコア50

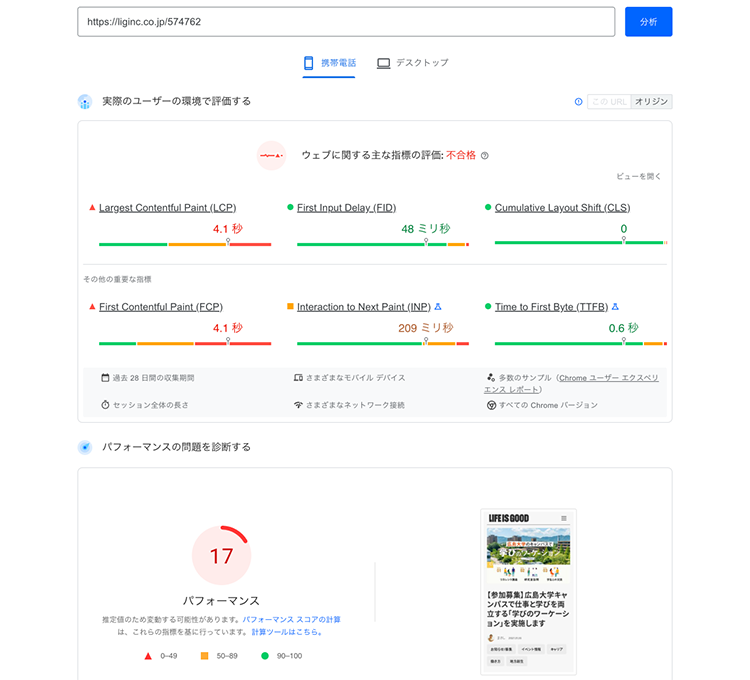
▼「ImageFlux」導入前:スマホ版
パフォーマンス・スコア17

「ImageFlux」を導入する前は、デスクトップ版のスコアが50、スマホ版の場合は17でした。導入前でもデスクトップ版は「ウェブに関する主な指標の評価」は合格でしたが、スマホ版は不合格。
それが、「ImageFlux」を導入してみると以下のようになりました。
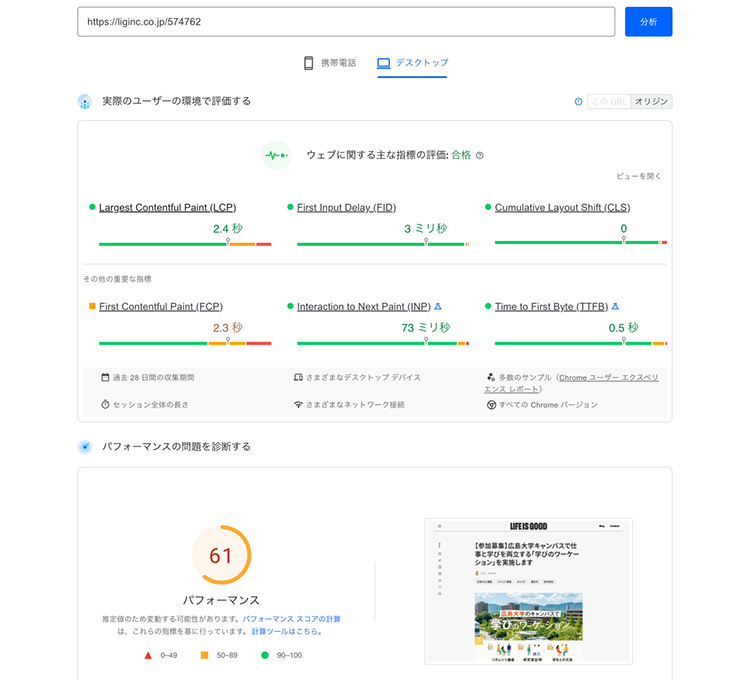
▼「ImageFlux」導入後:デスクトップ版
パフォーマンス・スコア61

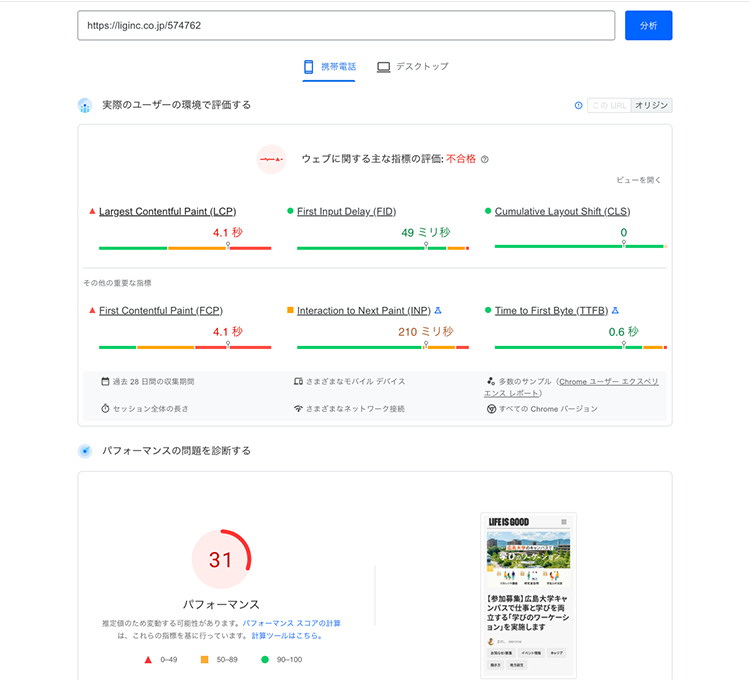
▼「ImageFlux」導入後:スマホ版
パフォーマンス・スコア31

デスクトップ版のスコアは「50→61」へ、スマホ版は「17→31」に改善されました! もともとスコアがよかったデスクトップ版はさらに+11向上、スマホ版ではなんと+14もジャンプアップしました。
検証記事②画像点数35点、検証記事③画像点数57点
続いて2、3記事目は、結果をまとめてご紹介します。
2記事目:デザインフィードバック現場を大公開!デジLIG生アイキャッチ制作プロジェクト【拡大編】
3記事目:女子旅の新定番?写真映えスポット満載なマカオが今アツい【基本情報&観光編】
それぞれ35点(2記事目)、57点(3記事目)と画像点数がかなり多い記事です。ここでは「ImageFlux」導入後の変化がとくに大きかった、スマホ版にフォーカスしていきます。
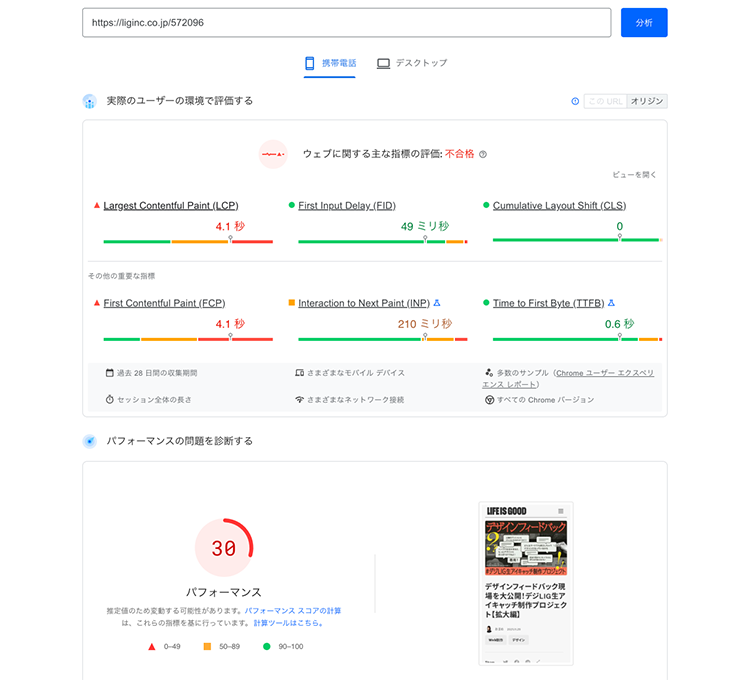
▼「ImageFlux」導入前:スマホ版(2記事目)
パフォーマンス・スコア21

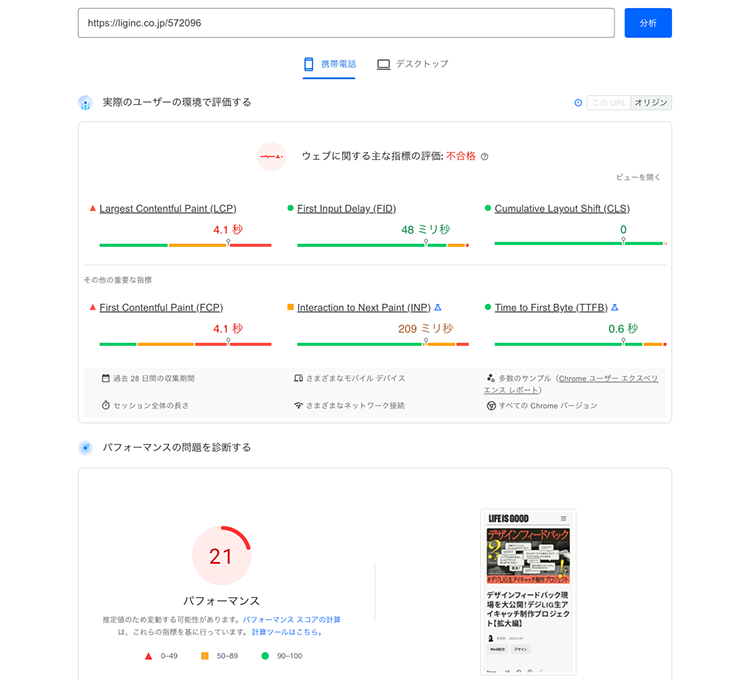
▼「ImageFlux」導入後:スマホ版(2記事目)
パフォーマンス・スコア30

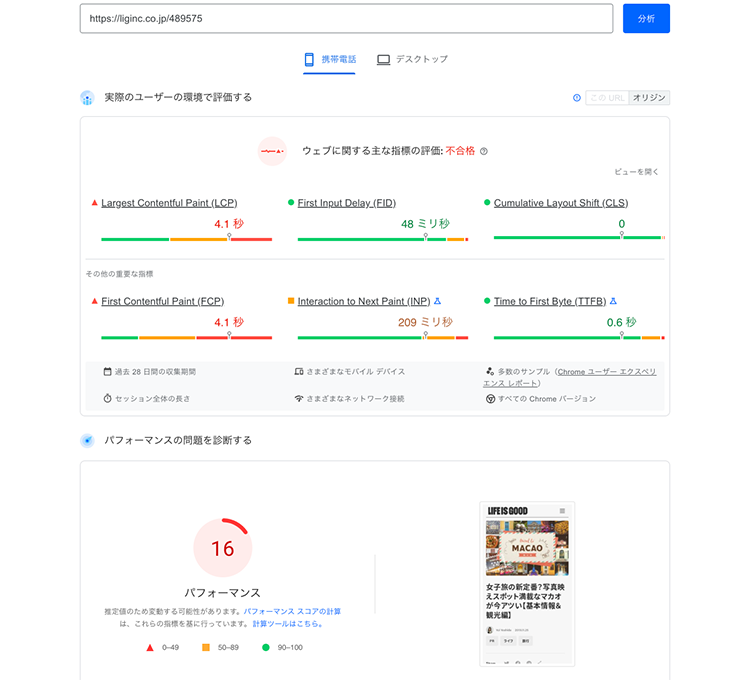
▼「ImageFlux」導入前:スマホ版(3記事目)
パフォーマンス・スコア16

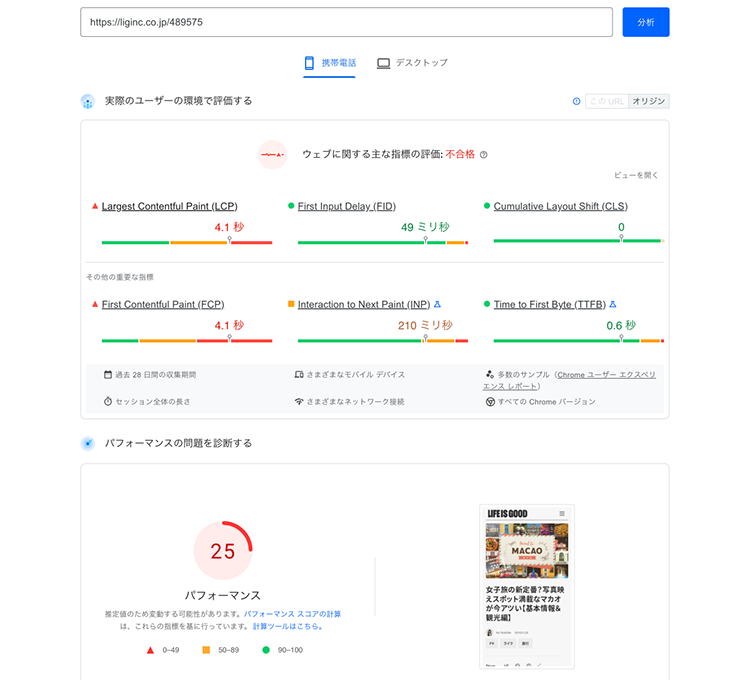
▼「ImageFlux」導入後:スマホ版(3記事目)
パフォーマンス・スコア25

「ImageFlux」導入後、2記事目ではスマホ版が「21→30」に、3記事目ではスマホ版が「16→25」に変化。それぞれスコアが+9上昇するという結果でした。
1記事目のスマホ版「17→31」の+14には及びませんでしたが、ともにPageSpeed Insightsのスコア改善は実証されました。
「ImageFlux」の検証結果についてLIGブログ・SEO担当者に聞いてみた

ご紹介した3記事以外にも、「ImageFlux」の導入後は多くのLIGブログ掲載記事でPageSpeed Insightsのスコアを上げることができました。
そもそもなぜSEOにはページの表示速度が重要なのか、検索順位を上げるためにはなにが大切なのか、LIGブログのSEO担当である廣田さんにうかがいました。
ーーまず、PageSpeed Insightsはどんなツールなのでしょうか?
廣田:Googleが公式に提供している、Webサイトのパフォーマンスを計測するツールです。Webサイトの表示速度を測定・評価することができ、具体的にどんなところを改善したほうがいいのかを提示してくれます。
ーーLIGブログでは不合格認定される記事が多かったのですが、基本的に合格は難しいものなんですか?
廣田:そうですね。私の感覚的に、LIGブログのような巨大メディアの場合、合格は多く出る印象はないです。スコアは相対的な指標なんです。
例えばWebサイトが全世界で100だけ存在するとしたら、その中で表示速度順に上位10サイトがスコア91以上になります。直接的にスピードを測る指標ではないのです。なので、スコアが低かったとしてもそこまで焦らなくても大丈夫かなと個人的には思いますね。
SEOではあくまでも記事の品質が重要で、よほど読み込みが遅くなければ、まずはコンテンツ内容の改善を優先すべきというイメージです。ただし、検索1位の記事と2位の記事でコンテンツの品質がほぼ同じである場合は、画像を軽くすることでユーザビリティが向上して、順位が入れ変わることはあるかもしれません!
ーーなるほど、内容のクオリティにあまり差がない場合は、記事の読み込みスピード次第でどちらが検索上位か決まることもあるんですね。
廣田:その可能性はあります。2021年6月にGoogleのランキング要因としてコアウェブバイタルが組み込まれるようになって、ページスピードも重要視されるようになったと言われています。
ーー「コアウェブバイタル」とは、どんな指標ですか?
廣田:ページの表示速度や反応速度のような、ユーザー体験の質を表す指標です。「LCP(Largest Contentful Paint):読み込み速度」「FID(First Input Delay):応答するまでの速度」「CLS(Cumulative Layout Shift):ページの視覚的な安定性」の3つの指標があるとされています。
LCPの改善策としては、「画像の容量を小さくする」「ファイル形式をWebPなどの次世代フォーマットに変更する」「オフスクリーン画像の遅延読み込みをする」(オフスクリーン=ファーストビュー以外の画像)などがあります。「ImageFlux」を利用すれば、自動で画像がWebPに変換されるので、LCP改善に有効だと思います。

ーー今回、「ImageFlux」を導入することで、とくにスマホ版のスコアの伸び率がよかったのですが、そもそもデスクトップ版とスマホ版って順位は別なんですか?
廣田:はい、違うこともありますね。一般的に、デスクトップよりもスマホのほうが処理速度が遅いので、複雑な処理が必要なページほど、スマホ版の順位が低くなる傾向があります。相対的にみると、スマホ版のほうがWebP変換の効果を期待できると思います。
ーーちなみに「ImageFlux」導入前で、PageSpeed Insightsのスコアが17って低いほうですか?
廣田:そうですね、順位は相対的に決まるので、競合他社のスコアがもっと高いなら改善が必要かなと。目指すスコアとしては50あればいいぐらいだと思います。偏差値みたいなものなので、50でちょうど全世界のウェブサイトの半分ぐらいというイメージなんですよね。
また、一説によると、PageSpeed Insightsのサーバーは海外にあるらしく、日本はちょっと遅くなる傾向にあるそうです。なので、スコアが50を切ってもそんなに焦らなくてもいいかなと。

ーー今回「ImageFlux」の導入で、スマホ版も総合的に30近くまでスコアが上がったので、50なら手が届きそうですね。
廣田:そうですね、LIGブログはとくに高画質な画像を使った記事が多いので、伸びしろがあったんだと思います。
繰り返しになりますが、SEOではコンテンツの質が重要です。現時点では、競合他社に負けないぐらい記事の品質を担保したうえで、それでも順位が上がらなくて、なおかつPageSpeed Insightsのスコアが負けているようなら、表示スピードの改善に取り組んだほうがいいですね。
その際には、「ImageFlux」のようなツールでページの表示速度が改善できると、順位にも結果が出てくるかもしれません。
まとめ
LIGブログに「ImageFlux」のプラグインを導入してみた結果、多くの記事でPageSpeed Insightsのスコアを向上させることができました。すべての記事の画像を手作業で1つひとつWebPに変換しようとすると膨大な時間と手間がかかりますが、「ImageFlux」なら自動で変換してくれるため、かなりの時短になります。
記事の品質と同じく、軽視できない画像の読み込み速度。画像の変換にかける手間がなくなったぶん、記事の品質を高めるクリエイティブな作業に時間をかけることができます。また、ユーザビリティの向上にもつながるので、リピーターやファンの獲得にも効果があるでしょう。
ちなみに「ImageFlux」にはWebPへの自動変換機能以外にも、1枚の画像をもとにリサイズやフォーマット変換をする画像生成や、画像配信の高速化を支援するキャッシュ配信といった機能があります。これらを複合的に設定することで、より高い成果を生み出すことも可能です。
なんとなくページの表示速度が遅い気がする、PageSpeed Insightsでのスコアが低い、記事の離脱率が高いなどの悩みを持っている方に「ImageFlux」はおすすめです!



 New
New
 New
New



 特集
特集