ネットショップ開設に挑戦しよう!

こんにちは、webデザイナーのまいまいです。今回はネットショップ(ECサイト)で売れる商品写真の撮り方について解説していきたいと思います!

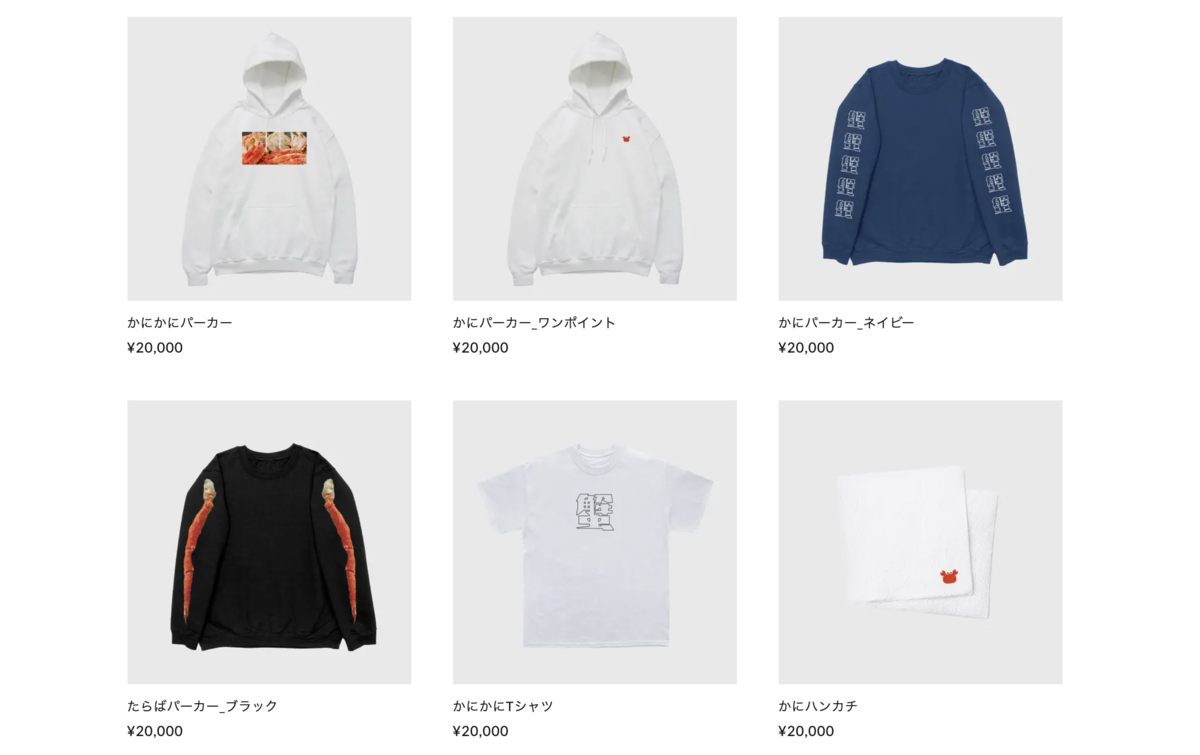
ちなみに私は甲殻類のカニが大好きでいろんなグッズを集めているので、カニ関連の商品を売るという想定で話を進めます。

今回は例として「STORES(ストアーズ)」というネットショップ開設サービスを使ってみました。機能性が高く、デジタル初心者にも使いやすいのでオススメです!
売れる商品写真を撮影する3つのポイント
「売れる商品写真(画像)」というのは、シンプルに「商品の良さが伝わる写真(画像)」と言い換えることができます。
今回はとくにお金をかけずに誰でもできる簡単な写真の撮り方のコツを厳選して3つにまとめてみました!
Point その1 商品の全体像・細部が見えていること


ネットショップは、実際に商品を手にとることができない分、商品の細かいところまで写真に映す必要があります。商品が見切れたりしないように細部までくっきりと映るよう意識してみてください。
また、正面からみた角度だけでなく、さまざまな角度の写真もあるとなお良しです! STORES(ストアーズ)ならなんと、1アイテムにつき30枚(※)まで商品の写真を載せることができます。これなら商品の情報が伝え漏れる心配はありませんよね。
(※)スタンダードプランは1アイテムにつき最大30枚、フリープランは1アイテムにつき最大15枚の写真を掲載することができます。
Point その2 光を調整し、商品をより魅力的・正確に伝える


光の当たり方で写真は印象が大きく変わります。商品の明るさ・色味を損なわないよう撮ることが大切です。たとえば、最近流行りの暖色ライト(家の照明に多いです)の光だと、商品に黄色みが入ってしまったりします。それがプラスに働く商品なら問題ありませんが、商品の詳細やアイテム本来の色味を伝えたい場合、暖色ライトは不向きです。
また、照明の影響で色味が違いすぎると商品が届いたあとのクレームにも繋がりますので、できるだけ昼間に撮影するとか、白い光を当てながら撮影するなど意識してみてください。
光が少なすぎて暗い写真はもちろん、NGです×。
Point その3 トーン&マナーが統一されていること

ネットショップは商品写真が複数並んだ状態で閲覧されるので、その際に写真自体のトーン&マナーを統一することが大事です。
これはネットショップに限った話ではなく、私がデザイナーとしていろんなWebサイトを見てきた中で、とっても大切だと感じているポイントです。
商品の明るさ・色味、商品の背景の色、商品の撮り方、写真の角度、アイテムの配置などがバラバラだと、統一感がなく雑多な印象を与えてしまうことがあります。商品ごとの余白感や、トーンを揃えることできちんとしたお店の印象になり、この「安心感」が購買率のアップに繋がるんです!

いかがでしょう。 3つのポイント、参考になりましたか? これであなたのお店の売り上げもバッチリですよね!!
スマホがあれば誰でもお店が持てる時代ですので、気軽にチャレンジしてみてくださいね。

(……ところで、この STORES というサイト、妙に写真が表示される速度が速いな?)
(この手の「ネットショップ開設サービス」は大量の画像処理によるサーバーへの負荷が悩みのタネだけれども、実にスムーズに画像が表示されていく)
(一体全体、どういうカラクリかしら? Web制作会社に勤めるデザイナーとしては、すごく気になるわ!)

行くっきゃナイト…
・
・
・

「お邪魔しま… うわ〜 なんかすごいオシャレな会社。原宿の美容室みたい」

というわけで、 STORES を運営されているヘイ株式会社にお話を聞きにきました。
まいまい:横田さん、多田さん。本日はよろしくお願いします。
横田さん:ようこそ。 STORES を利用してくださり、ありがとうございます。
多田さん:よろしくお願いします。
STORES さんへインタビュー

まいまい:今回、 STORES を使わせていただいたのですが、すごく使いやすいサイトでした。ファッション(アパレル、アクセサリー)のお店用に使いやすいレイアウトが多いように感じましたが、サービス開始の時点でそれを意識して開発されてますか?
横田さん:いえいえ。特別、ファッションのお店用にサービス開発したわけではありません。ですが、そういった需要が多いのは認識しております。 STORES はなるべくどんなコンセプトのショップにも対応できるよう、サービスを開発してきました。
まいまい:そうなんですね。お店のロゴを自分でデザインできたり、自由にレイアウトを決められるのがデザイナーとしては嬉しかったです。
多田さん:サービスを長く使っていただくと、ユーザーの皆さまからは「こういう見せ方にしたい、こういう機能が欲しい」などいろいろな要望をいただきます。私たちはなるべく多くの声をキャッチして、サービスの改善に繋げてきました。
横田さん:ですが、そのバランスというのは難しいんです。ユーザー側の自由度を高くし、機能性を上げるだけだとデジタル初心者にとっては優しくないUIになりかねませんからね。
まいまい:なるほど。自由度と機能性のバランスを考えながら開発されているんですね。

まいまい:あの、私、すごく聞きたいことがあるんですけど。 STORES さんって写真の表示される速度がめちゃくちゃ速いと感じたんですが、なにか魔法的な力が働いているんですか?
横田さん:なるほど。良いところに気がついていただけました。ネットショップ開設サービスが抱える課題の一つに、「サイトの表示速度」があります。
ネットショップには、とにかくたくさんの画像がアップロードされますし、それをパソコンやスマホといった異なるデバイスごとに最適な見せ方にするためにはトリミングをして複数の画像を用意しなければなりません。自社のファイルサーバーでそれらの処理をおこないながら、素早くサイトを表示させるのは大変なことです。
まいまい:アクセスが集中し、たくさんの画像を同時に表示させようとしたら、サーバーの負担もすごいですよね?
横田さん:……まぁ、本当に正直なことを言いますと、自社のファイルサーバーで画像の処理をおこなっていた際は、サイトも重くなっていましたね。2016年ぐらいの話ですが。
まいまい:2016年……ー今から5年前ですか。
横田さん:創業当時からずっと、サイトの表示速度は我々エンジニアの課題でした。リクエストに対して適した画像の用意がない場合は、自社のファイルサーバーに保存してある画像をリサイズして返すという処理をするのですが、一度に大量のリクエストがあると、どうしても処理が遅かったり表示されないことなども頻繁にあったり。
多田さん:サイトが重いと感じると、私たちも辛いんです(涙)。
まいまい:お気持ち、お察しします。でも、今は改善されたから良いじゃないですか! どんな魔法を使ったのですか?

横田さん:ある日を境に、画像処理の作業を自社サーバーではなく、外部のサービスを使ってやることにしたんですよ。
まいまい:画像処理の作業を、外部に……?
多田さん:画像変換エンジンの ImageFlux というサービスをご存じでしょうか?
まいまい:ImageFlux ……ー知りませんでした。ビーチ・フラッグスだったら夏場、友達と海に行ってよくやってたんですが……
横田さん:2016年当時、自社サーバーで画像処理のすべてをおこなうのはそろそろ限界だと感じ、なにか良いサービスは無いかな〜とみんなで探していたところ、さくらインターネットさんとピクシブさんが共同で開発した ImageFlux のリリースが発表されたんです。当時からエンジニアの間では話題になっていたので、これを機会に導入しようか、となりました。
多田さん:画像変換処理をするサービスはほかにもありますが、日本のIT企業であるさくらインターネットさんとピクシブさんが開発したサービスとなると、私たちエンジニアにとっては親しみ度が違います。どちらの会社にも知り合いが在籍していたりするので、導入するとしたら ImageFlux かな、という感じでしたね。
まいまい:そうなんですね。で、2016年から実際に ImageFlux を導入するようになって、どんな風に変わったんですか?
横田さん:サイトの表示がものすごく安定しましたね。もともとは自社のファイルサーバーが処理落ちするとアクセスすらできなくなったのに対し、サービスが安定して提供できるようになりました。これによりサービスの信頼度が増しましたし、ページ全体のロード完了まで、2〜3秒早くなったものもありました。

まいまい:ええ〜!? 3秒も? びっくり!!!!!
多田さん:あ、カニの目が飛び出した。
まいまい:タイムが3秒縮まるのはすごいですね。もしも陸上の100m走で3秒縮まったら、大変な記録が生まれますよ?
多田さん:そうですね。でも、ウェブサイトの表示速度も3秒変わると世界が変わりますよ! 今年から STORES はひとつの商品に対してアップロードできる画像の標準枚数を大幅に増やしたのですが、その機能も ImageFlux があるから安心して実装できました。
まいまい:ユーザーにとって嬉しい機能ですよね! 私もいろいろな角度の商品画像を見せたいと思っていたので助かりました。
横田さん:STORES のパフォーマンスは ImageFlux のおかげでかなり向上しました。ちなみに導入後もすべての画像を ImageFlux 経由で表示していたわけではなかったのですが、先日ついに、ご利用事業者さまがアップロードした画像に関してはすべて ImageFlux 経由に切り替えることができました。ファイルサーバーを自前で用意しなくて済むので、コストも下がってありがたいですね。
ImageFlux では基本的にはURLパラメータを変更するだけで瞬時に画像が変換されるので、手軽に作業ができるという点でも助かっています。

まいまい:いいですね〜。ちなみに、ImageFlux の導入って簡単なんですか?
横田さん:ImageFlux 導入のための作業も1週間程度で終わりましたし、とてもお手軽にできます。機能面についてもこちらから要望を出すとすぐに改善してくれたり、導入してからずっと、助けていただいてますね。
まいまい:そうなんですね。サイトがやたらと重いネットショップもまだまだたくさんあるので、はやく ImageFlux を導入して欲しい……。

まいまい:その他、 STORES のこれまでの歴史の中で大きな改善点ってどんなものがあるんですか?
多田さん:本当に大きな改善でいうと、2018年のストアデザインリニューアルですね。誰でも簡単にできて、わかりやすく、かつ多くの人の要望に答えられるような機能面の充実を目指して大幅な改善がありました。
多田さん:今回お話したネットショップ開設サービス「STORES」のほかにも、ヘイではお店のデジタル化をまるっと支援する複数のサービスを提供しており、例えばお店のキャッシュレス決済サービス「STORES 決済」とか、POSレジの「STORES レジ」とか、あと予約システム「STORES 予約」とかも好評ですね!
まいまい:なるほど。例えば、これからはどんな人に STORES を新しく使って欲しいと思いますか?
横田さん:もう既に実店舗を持っている方とかにもオススメしたいですね。ネットショップと一体になった STORES レジ では、実店舗とネットショップの商品情報や在庫を一元管理できるので、効率よく実店舗とネットショップを運営いただけると思います。
それと、ほかのネットショップ開設サービスを使っている方などにも「もう一店舗、どうですか?」とオススメしたいですね。サービスごとに利用するユーザー層も多少は変わってくるので、アプローチの機会は増えると思います。
多田さん:ちなみに STORES は電話でのサポートも強化していて、わからないことやお悩みなどをご相談いただける体制が充実しています。デジタル初心者の方や、初めてお店を開くという方にも安心して使っていただけるサービスなんですよ。
まいまい:良いですね! ぜひ、いろんな人に使って欲しいです!

まいまい:ちなみに、お2人はカニは好きですか?
横田さん:カニですか? 食べる分には好きです。
多田さん:好きですよ。アレルギーとかはありません。
まいまい:良かった。本日は素敵なお話、ありがとうございました。
横田さん & 多田さん:こちらこそ、ありがとうございました。
まとめ

ここまで読んでいただき、ありがとうございました。
「売れる商品写真の撮り方」から派生し、 STORES のサイトの表示速度について秘密を探ることになりましたが、いろいろと面白い話が聞けて良かったです!
ネットショップサービスを展開する中で画像処理についてお悩みの方はぜひ、 ImageFlux の導入を検討してみてくださいね。
ちなみに私が一番好きなカニはスベスベマンジュウガニなのですが、毒があるので食べられないみたいです。
いつかスベスベマンジュウガニのグッズが買えるお店を作りたいと思います〜! それではまた!










 特集
特集