≫ 【導入事例やサービス紹介も】さくらインターネット お役立ち資料ダウンロードページ
ウェブサイトが見たい。
スマホでも自動的にきれいなレイアウトがほどこされて、クリーンなやつじゃないウェブサイトを。
自分でHTMLを組んで、フリー素材サイトで素敵な背景を選んで、必死で考えた「俺の最強のウェブサイト」が欲しい。
阿部寛の公式サイトで、溜飲を下げるだけじゃもう耐えられない。
ある日、そう思ってしまった。
というわけで、2000年代初頭にあった個人サイトを、作ってみることにした。
2000年代初期のウェブサイトを作るため、画像素材から探す
まずは、当時っぽい画像素材から探そう。
「写真 フリー素材」で探すと、Shutterstock,PIXTAと名だたるサイトが並ぶ。でもそうじゃない。個人が撮影してアップして、利用規約を独自に作っていた個人サイトが欲しい。
……これが本当にどこにもなかった。Googleのアルゴリズムから弾かれているのだろうか。悲しすぎる。というわけで、当時っぽい画像を、加工して作っていくことにする。
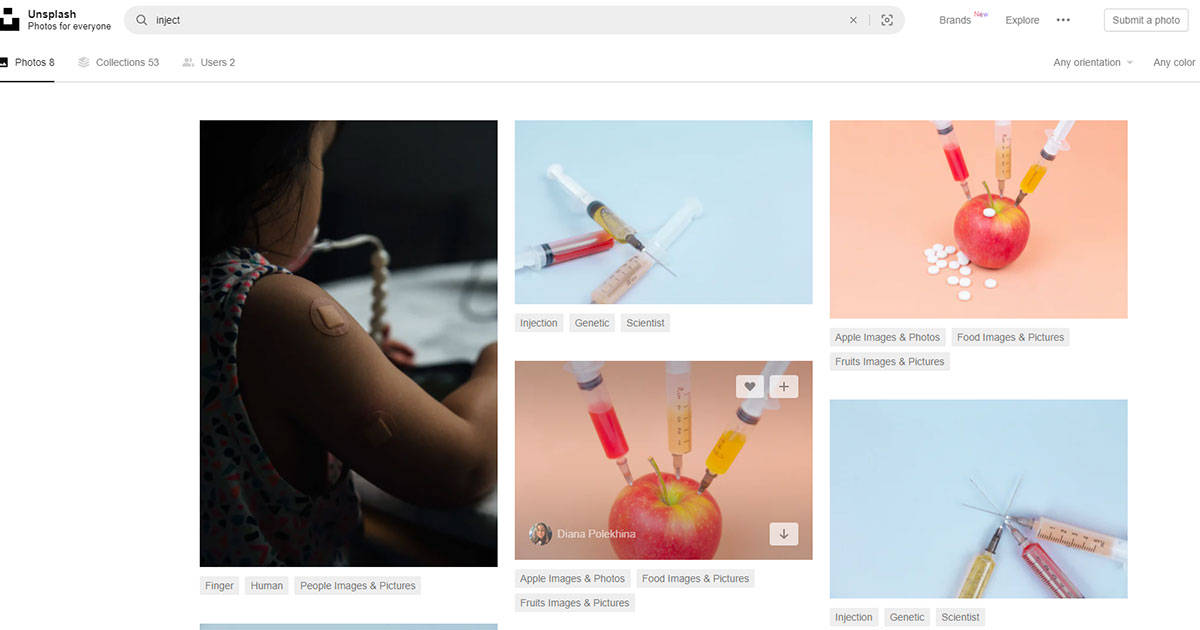
2000年代初頭、私は愚にもつかないポエムを作っていた。というわけで、ポエムを掲載するサイトを作ろう。ちょっと、病んでいるのがいいな。写真フリー素材サイト、Unsplashで注射器を探す。

結構いいのがあるじゃん、というわけでこのあたりから選んでいく。今のフリー素材サイトは、画像を借用してもBBSへ報告しなくていいから楽だ。
さっそくPowerPointに貼り付けた。PowerPointは昔から今に至るまで、最強の画像加工ソフトだ。といっても当時の私は、Paintでちまちま加工していたので、今のパワポを使えるだけで隔世の感がある。
そもそも、当時は画像を加工している最中に重すぎてPCがフリーズしていた。その画像サイズ、確か38MBだった。
画像へ白線を足して懐かしい写真っぽく加工する
懐古主義もほどほどに、画像を加工していこう。

まずはフィルターでセピア色に加工して「それっぽく」してから、白くて細い線を、写真画像に重ねていく。

制作途中の拡大図。果てしなくダルい作業だけれども、当時はこうやって写真へ白線を重ねて雰囲気のある写真を作っていた。

できた。完成してから気づいたけど、途中で線をコピペして複製していけば楽だった。一本一本線を引いてしまった。当時のクセだ。
当時はホームページ・ビルダーを使っていたけれど、今回はWixを使う。この時点でちょっとチート。まあ、ホームページ・ビルダーを今インストールしても、きっと同じくらい使い勝手が良くなっているのだろう。当時のビルダーはさすがに持っていない。無念だ。
でも、当時を思い出すためにきれいなテンプレートは捨てて、白紙テンプレートで始めたいと思う。ジオシティーズでウェブサイトを作ったときだって、真っ白から始めたんだから。
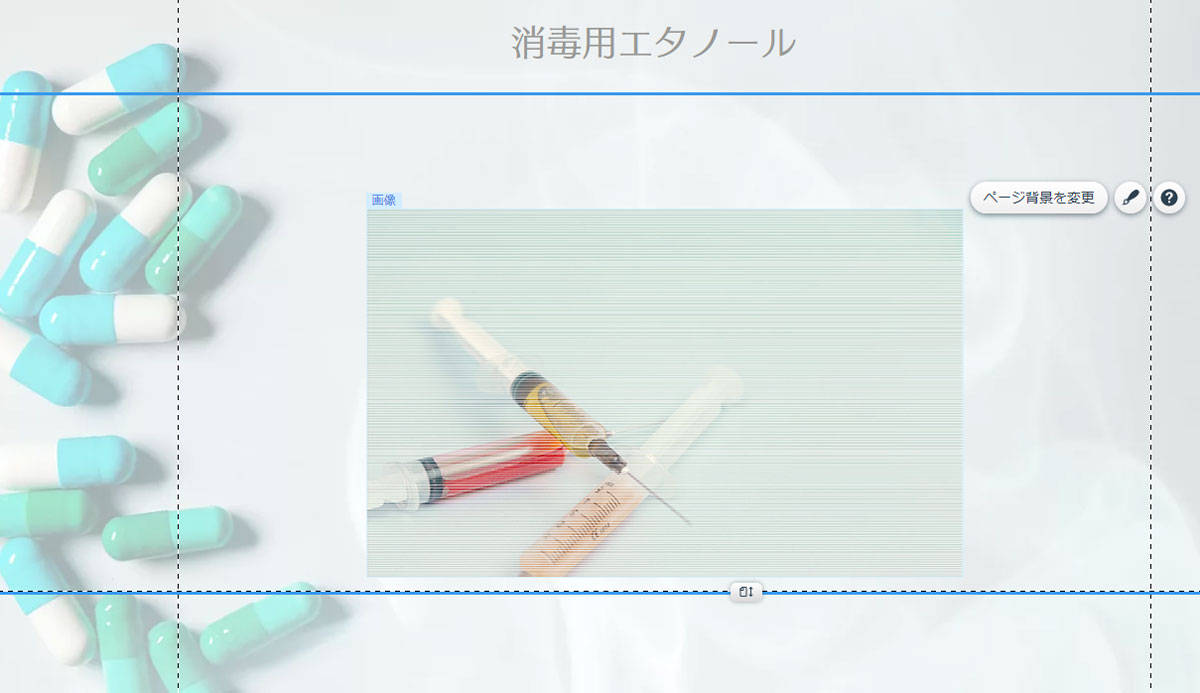
真っ白な景色に描き出す懐かしい文言と画像

背景も加工してから載せたらいい感じになった。
ちなみに「消毒用エタノール」は、当時の私が実際につけていたウェブサイトの名前だ。病んでいたい気持ちを表したらこういう名前になった。
ヘッダーの左に Sorry. This homepage is Japanese only.と記載する。これは2000年時点でのウェブサイトで必須だったルールである。
さて、トップ画まで揃えたところで、正直ちょっと詰まった。アレがない。アクセスカウンターが、ない。でも、アクセスカウンターって、Wixに入れられるのか……?
アクセスカウンターがないウェブサイトなんて、ただの2021年だ。

ダメ元で「Wix アクセスカウンター」で調べたら、アドオンであった。やはり需要があるのだ。
フォントサイズは当時、「文字サイズ中」が流行っていたのでそれを記載。フォントサイズを小さくするのが大流行していた時期だ。

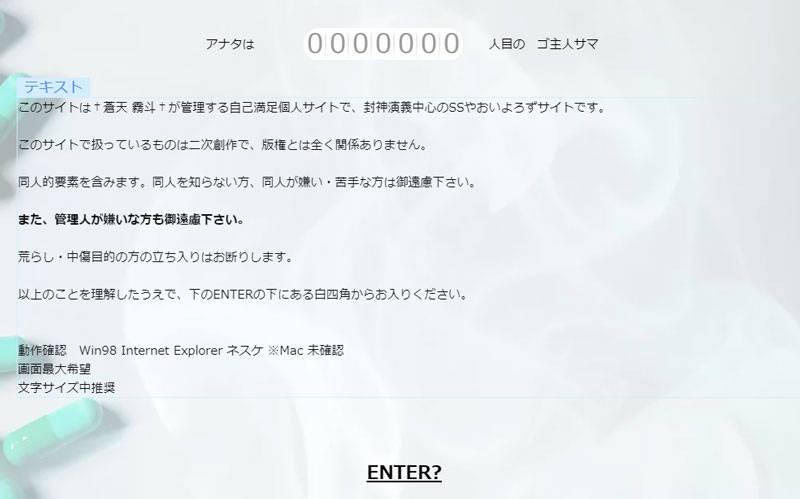
こんな感じで説明書きを追加した。いい感じだ。のっけから嘘を書いて申し訳ないが、Win98とIEでは動作確認をしていない。私のPCはWin10で、ブラウザはChromeだ。無理です。許してください。
一応並んでいる単語を説明しておくと、
- SS:ショートストーリーの略。主にファンが作る、二次創作小説のこと。
- やおい:BL(ボーイズラブ)のこと。
- よろず:さまざまなジャンルを扱うの意。
- 管理人:このサイトを作った人間のこと。
- 荒らし:掲示板へ無意味な言葉や中傷、エロサイトへのリンクを書き込む行為。
- Internet Explorer:最近開発が終了した、Windows標準のネットを見るアプリのこと。
- ネスケ:Netscape Navigatorの略。かつて主流だった、ネットを見るアプリのこと。
- 画面最大希望:PCで画面を最大にしないと、レイアウトが崩れるの意。
- 文字サイズ中:文字サイズをアプリで指定できた当時、推奨されていた設定。
こうして見ると、当時は専門用語ありきでウェブサイトが運営されていたとよくわかる。私もどうやってこれらの単語を理解し、記憶していったか覚えていないが、すごいことだ。
さて、ここですべてのデータが一度飛んだ。
なんで?
そこは2000年代を踏襲しなくてよくない?
はっきり言ってやる気をなくした。
が、それも含めてウェブサイト制作の現実だ。データが飛んでも、ページを作る。当時の私達は、そういうわけのわからない情熱に浸されていた。
同盟バナー画像を作ろう
さて。いい感じのページは作ったが、何かが物足りない。
そうだ、同盟だ。
当時、同じ志を持つ仲間は「同盟」というサイトを作り、同じバナー画像を貼りあうことで仲間意識を作っていた。同盟ページからは、各サイトへのリンクを貼ることで、お互いに繋がり合うことができたのだ。そんなのSNSがあれば簡単じゃんって? そんなもの、ない。ここは2000年。SNSの登場まではしばし待たれよ。
というわけで、何らかの同盟を作ろう。
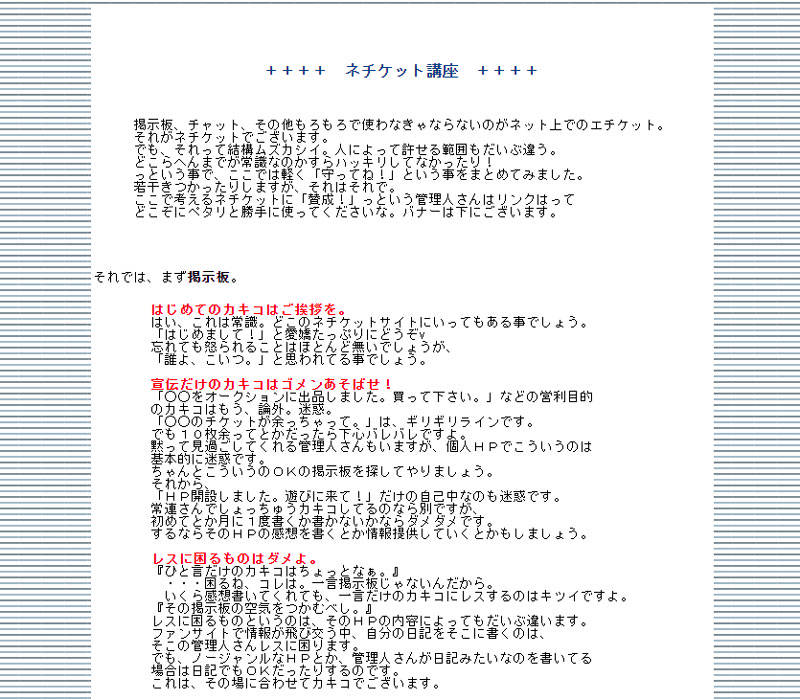
まずは、実在するネチケット(ネットのエチケット)のサイトを発見。

(▲出典:++++ ネチケット講座 ++++)
当時の味わいが感じられてとてもいいので、ここで提供されているバナーを使わせていただくことにした。直リンク可とあったけれど、先方のサーバーへ負荷をかけてはいけないので、ここは画像をダウンロードして拝借する。
あとは、オリジナル同盟を作ろう。

すみません、これについては説明させないでください。私の趣味です。気になるなら自分でググってください……おっと間違えた。InfoseekかYahoo! Japanで検索してください。
BGM音楽を入れ、ダミーENTERを作ろう
さて、ここからはちょっとイラっとする機能を付け足していく。2000年代のウェブサイトといえば、MIDI音源によるBGMだろう。と、言いたいところだがさすがにMIDIを再生させるのは厳しいので、フリー音源を入れる。
当時のBGMといえば、オルゴール調のMIDI音楽が多かった。というわけでオルゴール音楽を探す。本当は封神演義アニメ初代OPの『WILL』を流したいけれど、MIDI音源も2001年ごろから、JASRACに怒られるようになったので無理……。
というわけで、それっぽいいい感じの音楽をOtoLogicから拝借しました。自動再生される機能は仕事場で見ているあなたに鬼畜すぎるからやめておきましょう。当時は自動再生機能のせいで、深夜に爆音音楽がよく流れてはビクっとなったものです。
あと、ダミーENTERも作っておきました。
ここまで作り込んで、できたサイトがこちらです。
えーん、ノスタルジアが気持ちいいよう。なお、正しいENTERにたどり着くと、さくマガに戻れるようになっています。果たしてあなたは、2021年に戻ってこられるでしょうか……(暗黒微笑)

さくらのレンタルサーバ
初心者でもホームページが作れる!メールが届き次第すぐにご利用いただけます。お試し期間中もチャットサポートを無料でご利用いただけます。
→詳しくはこちら










 特集
特集